I updated the keymaps to replace ":" with "=".
When debugging with both consoles open, the only updates I see (when attempting to activate the menu buttons) are on the ISBoxer Debugging Console.
When I left click on D/M1, I get the desired result: the character targets extended target 1, and uses the macro hotkey 2 for tash/slow. This entry appears in the Console.

- debug1.jpg (7.48 KiB) Viewed 7449 times
When I press 'z' and left click on D/M1, nothing appears to happen with the character. These two entries appear in the Console:

- debug2.jpg (15.53 KiB) Viewed 7449 times
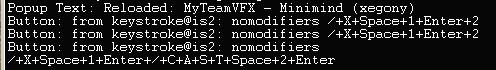
Yes, there are two entries for the one attempted action with the 'z' pressed while left clicking once. The below image shows that I tested with no key press and left click and then tested with 'z' pressed while left clicked.

- debug3.jpg (24.2 KiB) Viewed 7449 times
However, even though it shows both lines, the character does neither keymapped action. Is there a setting I am missing that may be interfering?